Как улучшить производительность Chrome
Быстрее, выше, сильнее! Похоже, что именно этим олимпийским девизом руководствуется команда разработчиков Chrome. Браузер стабильно обновляется, улучшая свои характеристики и добавляя новые опции. Но некоторые реализованные возможности попросту недоступны пользователям. Они покоятся в меню экспериментальных настроек и ждут выхода в свет. Давайте перестанем томить их в темнице! Зачем? Активация некоторых экспериментальных настроек способна ускорить ваш любимый Chrome.
Переходим в меню экспериментальных опций
Введите в адресной строке браузера команду chrome://flags. Chrome перенаправит вас к скрытому меню со множеством дополнительных настроек. Не стоит уж слишком пугаться предупреждающей надписи.

Экспериментальные настройки Chrome
В большинстве случаев вы не столкнётесь с падениями браузера и прочими неприятностями, хотя никто и не исключает возможность возникновения проблем.
Погружаемся в настройки
Меню настроек обширно, поэтому навигацию по нему проще осуществлять при помощи поисковых команд. Нажмите комбинацию клавиш Ctrl + F и введите один или несколько запросов.
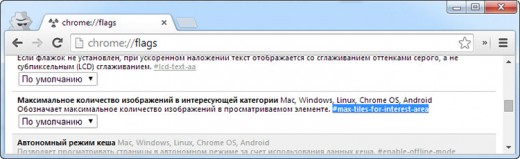
max-tiles-for-interest-area
По сути эта настройка определяет количество памяти RAM, выделяемой Chrome для прорисовки страниц. Прокрутка страницы должна стать более плавной. Возможно, вам придётся поэкспериментировать с предложенными числами, чтобы найти лучшее значение с точки зрения производительности и потребления памяти.

Максимальное количество изображений в интересующей категории
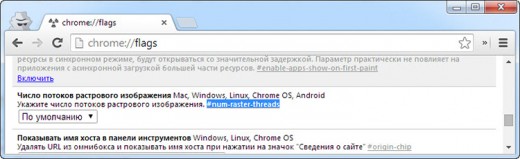
num-raster-threads
Устали от ожидания загрузки картинок? Этот твик увеличит скорость рендеринга изображений Chrome. Измените количество растровых потоков на максимальное.

Число потоков растрового изображения
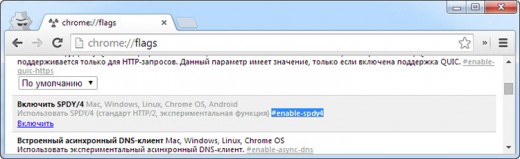
enable-spdy4
Протокол SPDY разрабатывается для ускорения передачи данных в Сети, а соответственно, и снижения времени загрузки веб-страниц и их элементов. Данная опция поможет отнюдь не на всех сайтах, а только на страницах, поддерживающих протокол, например Facebook.

Включить SPDY/4
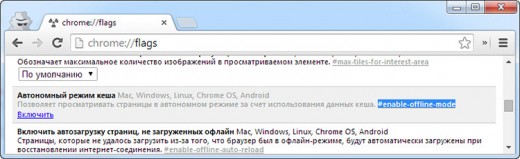
enable-offline-mode
Если ваше интернет-соединение имеет привычку падать, разрешите браузеру загружать кэшированную версию страниц.

Автономный режим кэша
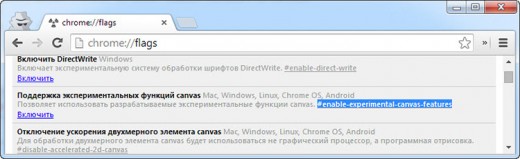
enable-experimental-canvas-features
Настройка направлена на ускорение загрузки и улучшение производительности холстов — элементов HTML5, отвечающих за отрисовку растровых двухмерных изображений при помощи скриптов.

Поддержка экспериментальных функций canvas
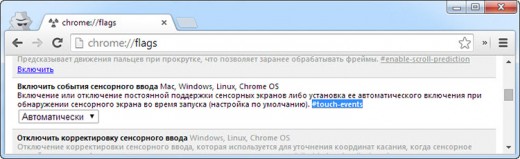
touch-events
Включите опцию в том случае, если вы используете сенсорное устройство: iPad, Microsoft Surface или любой компьютер с тачскрином. Это должно значительно повысить производительность Chrome.

Включить события сенсорного ввода
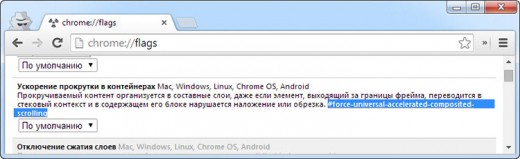
force-universal-accelerated-composited-scrolling
Настройка улучшает прокрутку особенно длинных страниц.

Ускорение прокрутки в контейнерах
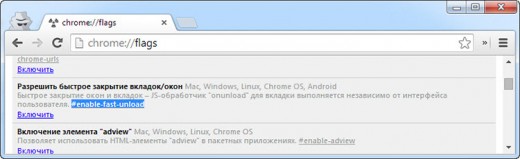
enable-fast-unload
Даже банальное закрытие окон и вкладок порой занимает «странное» количество времени. Активируйте опцию для ускорения процесса закрытия.

Разрешить быстрое закрытие вкладок/окон
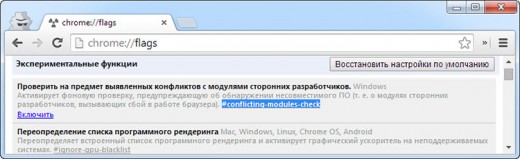
conflicting-modules-check
Нет ничего хуже, чем сбой работы браузера в самый неподходящий момент. Активируйте твик, и Chrome будет предварительно проверять загружаемые модули сторонних разработчиков, способных привести к нештатным ситуациям.

Проверить на предмет выявленных конфликтов с модулями сторонних разработчиков
Проверяем результаты
Для применения выставленных значений достаточно перезагрузить браузер. Соответствующая кнопка расположена в нижней части меню.
Предложенные настройки вовсе не гарантируют вам сногсшибательного эффекта. В некоторых случаях, наоборот, возможно возникновение проблем. Если вы столкнётесь с «тормозами» или некорректной работой браузера, достаточно откатиться к первоначальным настройкам. Вернитесь в меню и нажмите кнопку «Восстановить настройки по умолчанию».
Источник: internetua.com
blog comments powered by Disqus